本帖最后由 Ineverleft 于 2022-7-22 19:25 编辑
什么是 M3U8
在给出解决方案之前,让我们先来说道说道这神秘的 M3U8 格式。M3U8 隶属于 HTTP Live Streaming (HLS)协议的一部分,而 HLS 则是苹果公司提出的流媒体网络传输协议,常用于一些网站的直播或直播录像。某些网站为了防止用户随意下载文件,也会采用该格式。HLS 会把视频流分为一小个一小个的子文件,类似于优酷的视频分段,从而达到分散服务器压力、提高加载速度的效果。
严格来说,M3U8 并不是视频文件本身,而是一个包含元数据的 playlist(播放列表)。视频开始时,浏览器或客户端会下载并解析 playlist 中指向的真实视频文件的地址(一般为 ts 格式),从而实现视频播放的效果。
关于 N_m3u8DL-CLI N_m3u8DL-CLI 是由开发者 nilaoda 编写的一款开源命令行 HLS 下载工具,最近刚刚更新了 2.7.1 版本,已在 Github 上获得两千个 star。相比于其他 M3U8 下载工具,N_m3u8DL-CLI 功能更加强大,支持自动解密(优酷视频外)、多线程、限速、断点续传、自动合并文件等。更重要的是,作者提供了一个配套的图形界面应用,让下载流程变得更加简单

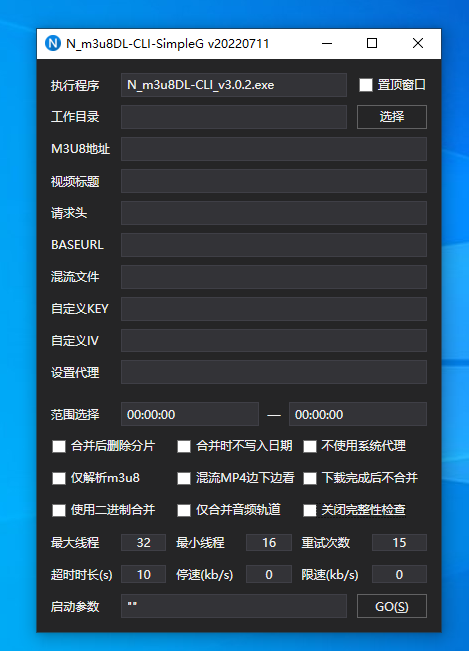
N_m3u8DL GUI
使用方法很简单,先设定工作目录,再输入M3U8地址,最后输入视频标题,即文件名, 然后点击Go按钮即可开始自动下载合并。非常方便!
 N_m3u8DL-CLI-SimpleG.7z
(5.27 MB, 下载次数: 1352)
N_m3u8DL-CLI-SimpleG.7z
(5.27 MB, 下载次数: 1352)
| ![]() 鄂公网安备 42050402000038号 )
鄂公网安备 42050402000038号 )